Introduction
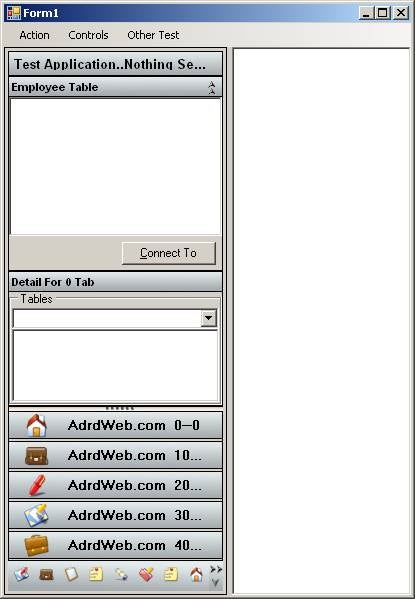
This is a control that behaves like the Tab control but has visual cues that look more like the Navigation panel in Outlook. And, because this is more of a tab control than a navigation panel control, you are free to add as many tabs as you like.
The pattern used in coding the behavior of this control was to code the control behavior closer to the “Tab” control behavior than the Navigation panel behavior. Therefore, the control is made of a collection of Tabs; each Tab has two drawing surfaces and an Icon. The Icon is used when a Tab is not visible.

Note: This control is not thread safe. I will make it thread safe at some point. If you are interested in making it thread safe, you will have to modify the Change theme code in all the controls in the solution.
How to Use the Control
- Include the following DLL(s):
- B7AdrdCBC.dll
- B7AdrdHDC.dll
- B7AdrdNavigationThemes.dll
- B7AdrdTBC.dll
- B7HDCUserControl.dll
- B7NavCtl.dll
- B7OtherThemes.dll
- Place these in your project debug directory, or at least in a directory that the PATH is known to Visual Studio. Or better yet, place them in the GAC.
- Set a reference to “NavCtl.dll” in your project.
- Add the control to your toolbox. To do this, right-click in the toolbox and click “Choose Items.”
- In the “Choose Toolbox Items” dialog box, click “Browse…” and find the “NavCtl.dll”. Or
- Once selected, the Control “AdrdNC” and “TabC” will be added to your Toolbox active tab.
- Drag and drop the control on any form.
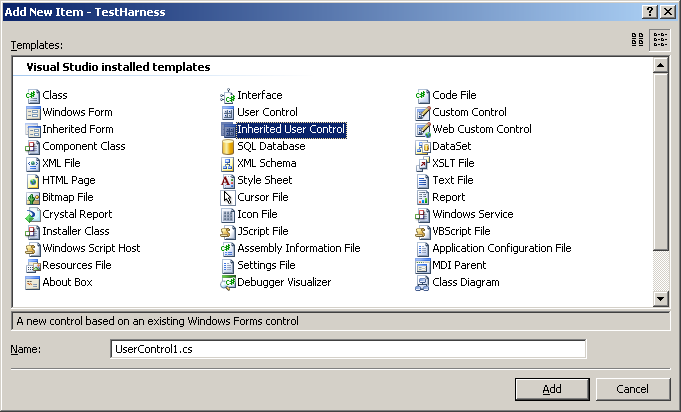
- Now, add a new User Control to your project. This user control must visually inherit from the “HDCControl” as in the next two figures.
- Design your User control by adding other controls to it.
- In your code view of the containing form, create a locally scoped variable of type “AdrdNavigationTabCollection”. The following is a code example:
- In the form “Load” event, create a variable of type “AdrdNavigationTab”.
- Assign the UserControl you created in Steps 7 and 8 to the “AdrdNavigationTab” variable HeaderControl and DetailControl properties.
- Add the instance of “AdrdNavigationTab” you created in Step 10 to the collection you created in Step 9.
- Assign the instance of the collection “AdrdNavigationTabCollection” to the “AllTabsCollection” property of the control.
- (Optional) Create the “OnTabAction” and “OnChildClick” handlers.


public partial class Form1 : Form
{
AdrdNavigationTabCollection TabsCollection =
new AdrdNavigationTabCollection();
AdrdNavigationTab tab = new AdrdNavigationTab();
tab.HeaderControl = new YOURCONTROL(); tab.DetailControl = new YOURCONTROL ();
Note: Replace “YOURCONTROL” with your User Control Name.
TabsCollection.Add(tab);
this.adrdNC1.AllTabsCollection = TabsCollection;
this.adrdNC1.OnTabAction += new TabActions(adrdNC1_OnTabAction); this.adrdNC1.OnChildClick += new ChildControlWasClickedActions(adrdNC1_OnChildClick);
Important Steps
- Make sure all your user controls (Tabs) inherit from HDCControl.
- To actually make the control pass values back and forth between the different surfaces and/or the containing form, always call the “OnAction” method of the “HDCControl” instance. For example, if you included a TreeView control on your HDCControl Instant drawing surface and you want to update your containing form with the node text when the node selected is changed, you would do the following:
- Call the “OnAction” method in the TreeView AfterSelection Even Handler like this:
- In your container form, code the AdrdNC Control “OnTabAction” event.
- The OnTabAction will pass you the HDCControl control instance that raised the OnAction event and the “AdrdNavigationTab” item. So, you can have both drawing surfaces on the control and can cause changes on either of the drawing surfaces and/or the containing form.
public partial class YOURCONTROL : HDCUserControl.HDCControl
void tv_AfterSelect(object sender,
System.Windows.Forms.TreeViewEventArgs e)
{
OnAction(this, "Node selection Changed");
}
The attached solution includes a “TestHarness” project that includes most of the implementations of the control.
Also, there is a DOC directory in the attached solution that holds some documentation I started working on while developing the control. It is not complete, however.

