Introduction
If you enjoyed (and I hope that you did) the previous installment in this article series, you will definitely enjoy this part! Here, we will concentrate on the gameplay. We will introduce new functionalities to our project that will enable us to have a working game.
Design
First, we have to add a few controls and forms to our existing project. Let us continue where we left off and add the following controls with their associated properties to the form called frmJJM :
| Control | Property | Setting |
|---|---|---|
| PictureBox | Name | picJJMInfo |
| BackColor | Black | |
| Dock | Fill | |
| Location ( If necessary ) | 0, 0 | |
| Size ( If necessary ) | 972, 38 | |
| PictureBox | Name | picJJMCountDown |
| BackColor | Black | |
| Dock | Right | |
| Location | 730, 0 | |
| Size | 242, 38 | |
| Timer | Name | tmrJJM |
| Interval | 1000 – One Second | |
| Timer | Name | tmrWait |
| Interval | 2000 – Two Seconds |
While we are in design mode, let’s add a new form to be used as a Summary Form, which will display our points and other details, after all the objects have been found.
Add a new form by clicking on Project, Add Windows Form. Give it a name of frmSummary, and add the following controls and properties to it:
| Control | Property | Setting |
|---|---|---|
| frmSummary | BackColor | ForestGreen |
| ShowInTaskbar | False | |
| Size | 634, 460 | |
| StartPosition | CenterScreen | |
| Panel | Name | pnlNext |
| BackColor | Black | |
| Dock | Bottom | |
| Location | 0, 412 | |
| Size | 634, 48 | |
| PictureBox | Name | picSummary |
| BackColor | Black | |
| Dock | Fill | |
| Button | Name | btnJJMExit |
| Dock | Right | |
| FlatStyle | System | |
| Text | Exit |
All the design work is done, for now. What we need to do next is to make the game an actual game. In the first installment of this article series, we simply randomly put all of the objects on the screen and enabled the user to click on them; that was it. There was no score, no time limit, and most importantly; no list of items to find! Let’s now add this logic.
Displaying a List of Items
As you know, there is a total of 20 objects that need to be found in this game; technically that is incorrect. Why? Well, because there are 4 birds, 2 earrings, and two shoes that need to be counted as one. A quick math calculation will bring us to a grand total of only fifteen hidden items. Hidden object games regularly do this too. They have more than one object or task that makes only one item. Does this make sense? Don’t stress if it doesn’t; let’s have a look. Afterwards you’ll see what we have done.
To get a list of items displayed, we need a way to store the items. I chose to use an array, but these games usually have a file from where they read these objects.
Declare the following arrays in the General Section of frmJJM.
'Original items to be found
Private arrItems() As String = {"2 shoes", "rhino", "key", "ingredient for wine", "stradivarius", "upside-down", "provides news", "4 birds", "king of the jungle", "2 earrings", "invented by Thomas Crapper", "writes with graphite", "makes mobile calls", "storage place for money", "zeppelin"}
'FOUND items
Private arrItems2() As String = {"2 shoes - FOUND", "rhino - FOUND", "key - FOUND", "ingredient for wine - FOUND", "stradivarius - FOUND", "upside-down - FOUND", "provides news - FOUND", "4 birds - FOUND", "king of the jungle - FOUND", "2 earrings - FOUND", "invented by Thomas Crapper - FOUND", "writes with graphite - FOUND", "makes mobile calls - FOUND", "storage place for money - FOUND", "zeppelin - FOUND"}
The first array simply holds the actual items we need to find. The second array will be displaying “FOUND” after each item was found. Now, we have to print these items on screen. Add the following Sub Procedure to your form :
'Displays Items on screen
Private Sub picJJMItems_Paint(ByVal sender As Object, ByVal e As System.Windows.Forms.PaintEventArgs) Handles picJJMItems.Paint
Dim brJJMItems As Brush = Brushes.ForestGreen 'Brush for Words
Dim fntJJMFont As New Font("Comic Sans MS", 8, FontStyle.Bold) 'Font Style
Dim x_Location, y_Location As Single 'Where to Write
Dim i As Integer 'Loop Counter
x_Location = 10 'Horizontal Starting Point
y_Location = 0 'Vertical Starting Point
For i = 0 To 2 'First three Items
e.Graphics.DrawString(arrItems(i) & Environment.NewLine, fntJJMFont, brJJMItems, _
x_Location, _
y_Location)
y_Location += 20 'Shift Down
Next
x_Location += 200 'Shift Right
y_Location = 0
For i = 3 To 5 'Second Three Items
e.Graphics.DrawString(arrItems(i) & Environment.NewLine, fntJJMFont, brJJMItems, _
x_Location, _
y_Location)
y_Location += 20
Next
x_Location += 200
y_Location = 0
For i = 6 To 8 'Third Column
e.Graphics.DrawString(arrItems(i) & Environment.NewLine, fntJJMFont, brJJMItems, _
x_Location, _
y_Location)
y_Location += 20
Next
x_Location += 200
y_Location = 0
For i = 9 To 11 'Fourth Column
e.Graphics.DrawString(arrItems(i) & Environment.NewLine, fntJJMFont, brJJMItems, _
x_Location, _
y_Location)
y_Location += 20
Next
x_Location += 220
y_Location = 0
For i = 12 To 14 'Fifth Column
e.Graphics.DrawString(arrItems(i) & Environment.NewLine, fntJJMFont, brJJMItems, _
x_Location, _
y_Location)
y_Location += 20
Next
End Sub
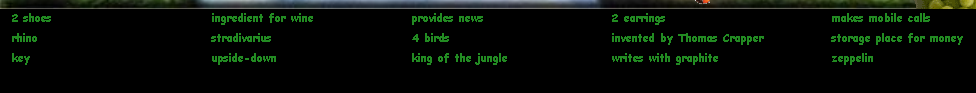
Because there are fifteen items, I decided to list five columns of three items each. If you were to run your program now, you would see the list displayed as in the following picture:
Figure 1 – Items to be found