Introduction
With the evolution of touch-based operating systems and the lack of physical keyboards in modern mobile devices, user input on mobile devices becomes an important part of the user experience. That is where the soft keyboard becomes an important part of the mobile experience. To be efficient in terms of user experience, Windows Phone (like other platforms) provides the ability to restrict the keyboard layout to the desired input format.
Basics
InputScope is a property of the TextBox class that can be used to specify the soft keyboard layout. This gives a hint at the type of input the control expects. InputScope can be defined as part of the XAML markup. It also can be specified on the fly by using programmatic APIs. The TextBox’s InputScope property accepts InputScopeName as a value.
Here is an example of how InputScope can be defined in XAML.
<TextBox x_Name="textBoxDefault" HorizontalAlignment="Left" Margin="135,21,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="52" InputScope="Default"/>
To set InputScope programmatically, we have to follow the steps laid out below.
InputScope scope = new InputScope(); InputScopeName name = new InputScopeName(); name.NameValue = InputScopeNameValue.TelephoneNumber; scope.Names.Add(name); textBoxDefault.InputScope = scope;
Types of Input Scopes
The following input scopes are supported on Windows Phone. Not all of them are applicable with the default locale.
- Default: No restriction
- Url: This is meant for URI input. This can include URL, File, and FTP formats
- EmailSmtpAddress: For email address
- CurrencyAmountAndSymbol: For working with currency
- Number: For working with numbers 0-9
- TelephoneNumber: For working with telephone numbers
- NumberFullWidth: For working with full-width number characters
- AlphanumericHalfWidth: For working with alphanumeric half-width characters
- AlphanumericFullWidth: For working with alphanumeric full-width characters
- Hiragana: For working with Hiragana characters
- KatakanaHalfWidth: For working with Katakana half-width characters
- KatakanaFullWidth: For working with Katakana full-width characters
- Hanja: For working with Hanja characters
- HangulHalfWidth: For working with Hangul half-width characters
- HangulFullWidth: For working with Hangul full-width characters
- Search: For working with search strings
- Formula: For working with spreadsheet formula strings
- SearchIncremental: For working with search boxes where incremental results are displayed
- ChineseHalfWidth: For working with Chinese half-characters
- ChineseFullWidth: For working with Chinese full-characters
- NativeScript: For working with native script
- Chat: For working with chat strings (including smilies)
- NameOrPhoneNumber: For working with names and phone numbers
Hands On
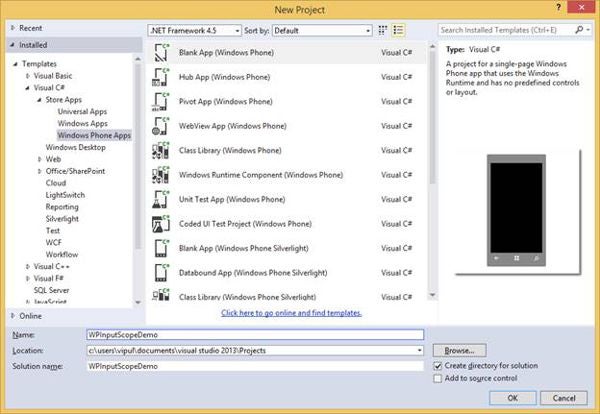
Let us see the input scopes in action. Create a new Windows Phone application project in Visual Studio 2013 with the Blank App base template. Name the project WPInputScopeDemo.
Figure 1: Adding the new project
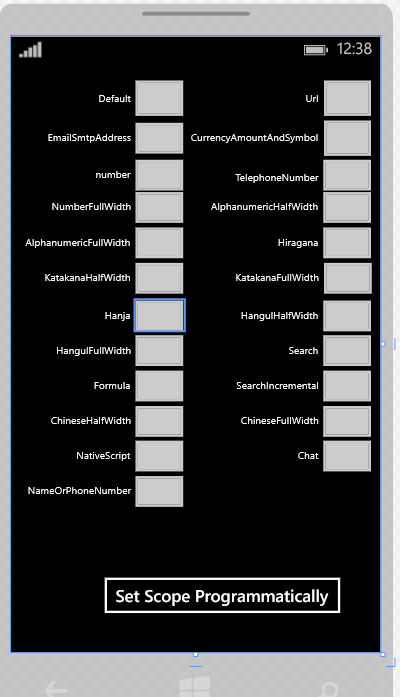
Add TextBoxes and TextBlocks to MainPage.xaml, as shown in Figure 2. Also, add a Button that will hold the logic to change the input scope programmatically.
Figure 2: Adding the buttons
All the textboxes will have the input scope statically defined as the name of the textBlock.
The code-behind will look as follows:
<Page
x_Class="WPInputScopeDemo.MainPage"
xmlns_x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns_local="using:WPInputScopeDemo"
xmlns_d="http://schemas.microsoft.com/expression/blend/2008"
xmlns_mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc_Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"
Loaded="Page_Loaded">
<Grid>
<TextBlock x_Name="textBlockDefault" HorizontalAlignment="Left"
Margin="95,34,0,0" TextWrapping="Wrap"
Text="Default" VerticalAlignment="Top"/>
<TextBox x_Name="textBoxDefault" HorizontalAlignment="Left"
Margin="135,21,0,0" TextWrapping="Wrap"
VerticalAlignment="Top" Width="52"
InputScope="Default"/>
<TextBox x_Name="textBoxUrl" HorizontalAlignment="Left"
Margin="339,21,0,0" TextWrapping="Wrap"
VerticalAlignment="Top" Width="49"
InputScope="Url"/>
<TextBlock x_Name="textBlockUrl" HorizontalAlignment="Left"
Margin="319,34,0,0" TextWrapping="Wrap"
Text="Url" VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockEmailSmtpAddress"
HorizontalAlignment="Left" Margin="40,77,0,0"
TextWrapping="Wrap" Text="EmailSmtpAddress"
VerticalAlignment="Top"/>
<TextBox x_Name="textBoxEmailSmtpAddress"
HorizontalAlignment="Left" Margin="135,67,0,0"
TextWrapping="Wrap" VerticalAlignment="Top"
Width="52" Height="26"
InputScope="EmailSmtpAddress"/>
<TextBlock x_Name="textBlockCurrencyAmountAndSymbol"
Margin="195,77,67,0" TextWrapping="Wrap"
Text="CurrencyAmountAndSymbol"
VerticalAlignment="Top"/>
<TextBox x_Name="textBoxCurrencyAmountAndSymbol"
HorizontalAlignment="Left" Margin="339,64,0,0"
TextWrapping="Wrap" VerticalAlignment="Top"
InputScope="CurrencyAmountAndSymbol"/>
<TextBox x_Name="textBoxNumber" HorizontalAlignment="Left"
Margin="135,107,0,0" TextWrapping="Wrap"
VerticalAlignment="Top" Width="52" Height="26"
InputScope="Number"/>
<TextBlock x_Name="textBlockNumber" HorizontalAlignment="Left"
Margin="92,117,0,0" TextWrapping="Wrap" Text="number"
VerticalAlignment="Top" RenderTransformOrigin="2.027,1.052"/>
<TextBlock x_Name="textBlockNumberFullWidth"
HorizontalAlignment="Left" Margin="44,152,0,0"
TextWrapping="Wrap" Text="NumberFullWidth"
VerticalAlignment="Top"/>
<TextBox x_Name="textBoxNumberFullWidth"
HorizontalAlignment="Left"
Margin="135,142,0,0" TextWrapping="Wrap"
VerticalAlignment="Top" Width="52" Height="26"
InputScope="NumberFullWidth"/>
<TextBox x_Name="textBoxAlphanumericFullWidth"
HorizontalAlignment="Left" Margin="135,180,0,0"
TextWrapping="Wrap" VerticalAlignment="Top"
Width="52" Height="26"
InputScope="AlphanumericFullWidth"/>
<TextBox x_Name="textBoxKatakanaHalfWidth"
HorizontalAlignment="Left" Margin="135,218,0,0"
TextWrapping="Wrap" VerticalAlignment="Top"
Width="52" Height="26"
InputScope="KatakanaHalfWidth"/>
<TextBox x_Name="textBoxHanja" HorizontalAlignment="Left"
Margin="135,259,0,0" TextWrapping="Wrap"
VerticalAlignment="Top" Width="52" Height="26"
InputScope="Hanja"/>
<TextBox x_Name="textBoxHangulFullWidth"
HorizontalAlignment="Left" Margin="135,297,0,0"
TextWrapping="Wrap" VerticalAlignment="Top"
Width="52" Height="26" InputScope="HangulFullWidth"/>
<TextBox x_Name="textBoxFormula" HorizontalAlignment="Left"
Margin="135,335,0,0" TextWrapping="Wrap"
VerticalAlignment="Top" Width="52" Height="26"
InputScope="Formula"/>
<TextBox x_Name="textBoxChineseHalfWidth"
HorizontalAlignment="Left" Margin="135,373,0,0"
TextWrapping="Wrap" VerticalAlignment="Top"
Width="52" Height="26"
InputScope="ChineseHalfWidth"/>
<TextBox x_Name="textBoxNativeScript" HorizontalAlignment="Left"
Margin="135,411,0,0" TextWrapping="Wrap"
VerticalAlignment="Top" Width="52" Height="26"
InputScope="NativeScript"/>
<TextBox x_Name="textBoxNameOrPhoneNumber" HorizontalAlignment="Left"
Margin="135,449,0,0" TextWrapping="Wrap"
VerticalAlignment="Top" Width="52" Height="26"
InputScope="NameOrPhoneNumber"/>
<TextBox x_Name="textBoxTelephoneNumber" HorizontalAlignment="Left"
Margin="338,107,0,0" TextWrapping="Wrap"
VerticalAlignment="Top" Width="52" Height="26"
InputScope="TelephoneNumber"/>
<TextBox x_Name="textBoxAlphanumericHalfWidth"
HorizontalAlignment="Left" Margin="338,142,0,0"
TextWrapping="Wrap" Width="52" Height="26"
VerticalAlignment="Top" InputScope="AlphanumericHalfWidth" />
<TextBox x_Name="textBoxHiragana" HorizontalAlignment="Left"
Margin="338,180,0,0" TextWrapping="Wrap" Width="52"
Height="26" VerticalAlignment="Top" InputScope="Hiragana"/>
<TextBox x_Name="textBoxKatakanaFullWidth"
HorizontalAlignment="Left" Margin="339,218,0,0"
TextWrapping="Wrap" Width="52" Height="26"
VerticalAlignment="Top" InputScope="KatakanaFullWidth"/>
<TextBox x_Name="textBoxHangulHalfWidth" HorizontalAlignment="Left"
Margin="338,259,0,0" TextWrapping="Wrap" Width="52"
Height="26" VerticalAlignment="Top" InputScope="HangulHalfWidth"/>
<TextBox x_Name="textBoxSearch" HorizontalAlignment="Left"
Margin="338,297,0,0" TextWrapping="Wrap" Width="52"
Height="26" VerticalAlignment="Top" InputScope="Search"/>
<TextBox x_Name="textBoxSearchIncremental" HorizontalAlignment="Left"
Margin="338,335,0,0" TextWrapping="Wrap" VerticalAlignment="Top"
Width="52" Height="26" InputScope="SearchIncremental"/>
<TextBox x_Name="textBoxChineseFullWidth" HorizontalAlignment="Left"
Margin="338,373,0,0" TextWrapping="Wrap" VerticalAlignment="Top"
Width="52" Height="26" InputScope="ChineseFullWidth"/>
<TextBox x_Name="textBoxChat" HorizontalAlignment="Left"
Margin="338,411,0,0" TextWrapping="Wrap" VerticalAlignment="Top"
Width="52" Height="26" InputScope="Chat"/>
<TextBlock x_Name="textBlockAlphanumericFullWidth"
HorizontalAlignment="Left" Margin="16,190,0,0"
TextWrapping="Wrap" Text="AlphanumericFullWidth"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockKatakanaHalfWidth"
HorizontalAlignment="Left" Margin="37,228,0,0"
TextWrapping="Wrap" Text="KatakanaHalfWidth"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockHanja" HorizontalAlignment="Left"
Margin="102,269,0,0" TextWrapping="Wrap" Text="Hanja"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockHangulFullWidth" HorizontalAlignment="Left"
Margin="49,307,0,0" TextWrapping="Wrap" Text="HangulFullWidth"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockFormula" HorizontalAlignment="Left"
Margin="90,345,0,0" TextWrapping="Wrap" Text="Formula"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockChineseHalfWidth" HorizontalAlignment="Left"
Margin="43,383,0,0" TextWrapping="Wrap" Text="ChineseHalfWidth"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockNativeScript" HorizontalAlignment="Left"
Margin="71,421,0,0" TextWrapping="Wrap" Text="NativeScript"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockNameOrPhoneNumber" HorizontalAlignment="Left"
Margin="18,459,0,0" TextWrapping="Wrap" Text="NameOrPhoneNumber"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockTelephoneNumber" HorizontalAlignment="Left"
Margin="243,120,0,0" TextWrapping="Wrap" Text="TelephoneNumber"
VerticalAlignment="Top" RenderTransformOrigin="-0.617,0.718"/>
<TextBlock x_Name="textBlockAlphanumericHalfWidth"
HorizontalAlignment="Left" Margin="217,152,0,0"
TextWrapping="Wrap" Text="AlphanumericHalfWidth"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockHiragana" HorizontalAlignment="Left"
Margin="289,190,0,0" TextWrapping="Wrap" Text="Hiragana"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockKatakanaFullWidth"
HorizontalAlignment="Left" Margin="243,228,0,0"
TextWrapping="Wrap" Text="KatakanaFullWidth"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockHangulHalfWidth"
HorizontalAlignment="Left" Margin="249,269,0,0"
TextWrapping="Wrap" Text="HangulHalfWidth"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockSearch" HorizontalAlignment="Left"
Margin="301,307,0,0" TextWrapping="Wrap" Text="Search"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockSearchIncremental"
HorizontalAlignment="Left" Margin="244,345,0,0"
TextWrapping="Wrap" Text="SearchIncremental"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockChineseFullWidth"
HorizontalAlignment="Left" Margin="249,383,0,0"
TextWrapping="Wrap" Text="ChineseFullWidth"
VerticalAlignment="Top"/>
<TextBlock x_Name="textBlockChat" HorizontalAlignment="Left"
Margin="311,421,0,0" TextWrapping="Wrap" Text="Chat"
VerticalAlignment="Top" Height="13"/>
<Button x_Name="buttonScopeAPI"
Content="Set Scope Programmatically" HorizontalAlignment="Left"
Margin="102,550,0,0" VerticalAlignment="Top" />
</Grid>
</Page>
We can see that we have set the input scope of the text boxes via the inputscope property.
Now, we will add the click event handler for the button. In this event handler, we will programmatically change the inputscope of the first textbox to “telephone number”.
private void buttonScopeAPI_Click(object sender, RoutedEventArgs e)
{
InputScope scope = new InputScope();
InputScopeName name = new InputScopeName();
name.NameValue = InputScopeNameValue.TelephoneNumber;
scope.Names.Add(name);
textBoxDefault.InputScope = scope;
}
Our basic demo is now ready. When we run the application and focus is on a text box, the soft keyboard is rendered on our devices; however, the soft keyboard layout depends on the textbox we focused on. Moreover, when we click the button, and then we click the first textbox (marked as “Default”), the input scope changes to support only input of phone numbers.
Summary
In this article, we learned how to restrict input scope on textboxes using the inputscope. I hope you have found this information useful. You can download the sample code from the bottom of this article.
About the Author
Vipul Patel is a technology geek based in Seattle. He can be reached at [email protected]. You can visit his LinkedIn profile at https://www.linkedin.com/pub/vipul-patel/6/675/508.