Introduction
Hello again! Today I will continue my quest to show you all the funky controls to expect in Windows 8.1 and VS 2013. Today I will concentrate on the UI / UX updates and changes. Ready? Good, let’s get started!
Our Project
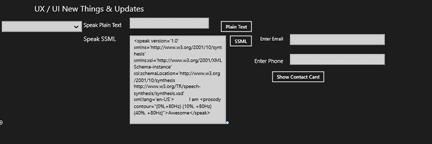
Come on, you know the drill by now! Open Visual Studio 2013 and start a new Visual Basic Windows Store Project. Design your page to resemble Figure 1.
Figure 1 – Our Design
The XAML code looks like the next code segment:
<Grid Background="{StaticResource ApplicationPageBackgroundThemeBrush}">
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="UX / UI New Things & Updates" VerticalAlignment="Top" Margin="107,31,0,0" FontSize="24"/>
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="Speak SSML" VerticalAlignment="Top" Margin="254,124,0,0" FontSize="18"/>
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="Speak Plain Text" VerticalAlignment="Top" Margin="254,84,0,0" FontSize="16"/>
<Button x_Name="btPlainText" Content="Plain Text" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="661,78,0,0"/>
<Button x_Name="btSSML" Content="SSML" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="688,121,0,0"/>
<ComboBox x_Name="cboVoice" HorizontalAlignment="Left" VerticalAlignment="Top" Width="239" Margin="10,81,0,0"/>
<TextBox x_Name="tbPlainText" HorizontalAlignment="Left" TextWrapping="Wrap" VerticalAlignment="Top" Margin="392,71,0,0" Width="236"/>
<TextBox x_Name="tbSSML" HorizontalAlignment="Left" TextWrapping="Wrap" VerticalAlignment="Top" Margin="392,124,0,0" Width="287" Height="118" AcceptsReturn="True" Text="<speak version='1.0'
xmlns_xsi='http://www.w3.org/2001/XMLSchema-instance'
xsi_schemaLocation='http://www.w3.org/2001/10/synthesis
http://www.w3.org/TR/speech-synthesis/synthesis.xsd'
xml_lang='en-US'>
I am <prosody contour="(0%,+80Hz) (10%, +80Hz) (40%, +80Hz)">Awesome</speak>"/>
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="Enter Phone" VerticalAlignment="Top" Margin="764,192,0,0" FontSize="16"/>
<TextBlock HorizontalAlignment="Left" TextWrapping="Wrap" Text="Enter Email" VerticalAlignment="Top" Margin="781,126,0,0" FontSize="14"/>
<TextBox x_Name="tbEmail" HorizontalAlignment="Left" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Margin="870,120,0,0" Width="283"/>
<TextBox x_Name="tbPhone" HorizontalAlignment="Left" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Margin="870,179,0,0" Width="283"/>
<Button x_Name="btContactCard" Content="Show Contact Card" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="814,228,0,0"/>
</Grid>
New Features and Objects
There are a lot of new exciting controls and updates with the coming of VS 2013 and Windows 8. Some of them I have already talked about, some areas I haven’t even touched, and might not ever get to them. If only I could stop playing with the controls and features I have found thus far, I would probably get to them… Anyways, one control I have already spoekn about is the new SearchBox. I mention it here again, because this is really a very handy tool to know about.
New SearchBoxes
Windows.UI.Xaml.Controls.SearchBox for XAML apps and WinJS.UI.SearchBox for JavaScript apps are new controls added with Windows 8.1. As mentioned in an earlier article I wrote entitled : In-App File Management with VS 2013 and Windows 8.1, “An exciting new tool that has been included in Visual Studio 2013 for Windows 8.1 is the new SearchBox control. This makes content searching in an app very very easy. ” (This article also has sample code on its usage).
Windows.Media.SpeechSynthesis
My favourite new Windows 8.1 addition is the SpeechSynthesis API (Text-To-Speech). It can be used to prompt for input, notifications, warnings, instructions, anything you can think of! It includes three voices (speech-synthesis engines), all you need to do is to supply the type of voice (male / female) and language (US English / UK English). Let’s put it to use, but first, as always, let’s add the necessary Imports for our entire program first:
Imports Windows.Media.SpeechSynthesis 'For Speech Imports Windows.ApplicationModel.Contacts 'For Contacts
Now declare our modular variables (I also always do this second. I guess i am a creature of habit):
Private MyMedia As MediaElement 'Create Media Element For Speech
Dim Synth = New SpeechSynthesizer() 'Speech Synth Object
Now, let’s see what voices we can work with:
Private Sub LoadVoices() 'Load All Voices Into ComboBox
'Get Installed Voices
Dim AllVoices = SpeechSynthesizer.AllVoices
'Get Selected Voice
Dim CurrSelVoice As VoiceInformation = Synth.voice
'Loop Through All Voices
For Each objVoice As VoiceInformation In AllVoices
'Create New Item For Each
Dim NewItem As ComboBoxItem = New ComboBoxItem()
'Set Voice Properties
NewItem.Name = objVoice.DisplayName
NewItem.Tag = objVoice
NewItem.Content = objVoice.DisplayName
'Add To COmboBox
cboVoice.Items.Add(NewItem)
'Current Voice?
If CurrSelVoice.Id = objVoice.Id Then
NewItem.IsSelected = True 'Make Selected
cboVoice.SelectedItem = NewItem
End If
Next
End Sub
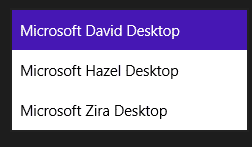
This loads the pre-programmed voices into a combobox. Not the voice itself, the reference to it! Now, where do these come from?
Figure 2 – The Voices
As said, these voices are already programmed-in for us. There are three we can use:
- Female – US accent, Her name is Zira
- Female – UK accent, Her name is Hazel
- Male – US accent, His name is David
Based on their gender and pronunciation of words, we need to make the best choice as to our specific needs. Unfortunately I am not aware of any other voices or accents, so I, being a South African will have to settle with these – you do not want to hear the Afrikaans-English accent!! It can get quite scary 🙂 Luckily, I am completely bilingual.
Now, before I continue with showing you how to get these characters to talk, we still need to know a very important thing: The difference between plain text and SSML.
Plain Text
Plain text, as its name implies allows us to use the three characters above to say anything – as you can see in Figure 1. No problem there, but here is where SSML comes in handy!
SSML
Speech Synthesis Markup Language closes the gap between speaking normally and speaking robotically. OK, what do I mean? I mean with SSML we can allow for voice pitch, we can emphasize words, we can pause, we can even provide a phonetic pronunciation of given text! You can see a small example of its markup inside Figure 1. But here it is again, just in case:
<TextBox x_Name="tbSSML" HorizontalAlignment="Left" TextWrapping="Wrap" VerticalAlignment="Top" Margin="392,124,0,0" Width="287" Height="118" AcceptsReturn="True" Text="<speak version='1.0'
xmlns_xsi='http://www.w3.org/2001/XMLSchema-instance'
xsi_schemaLocation='http://www.w3.org/2001/10/synthesis
http://www.w3.org/TR/speech-synthesis/synthesis.xsd'
xml_lang='en-US'>
I am <prosody contour="(0%,+80Hz) (10%, +80Hz) (40%, +80Hz)">Awesome</speak>"/>
In the code segment above, we specify that we are using SSML, then we control the prosody of the word Awesome. Although nothing happens yet, we have set it up correctly. Now, let’s see how to make these voices talk. Add the following:
Private Async Sub btPlainText_Click(sender As Object, e As RoutedEventArgs) Handles btPlainText.Click
'Speak Supplied Plain Text
Dim PlainTextStream As SpeechSynthesisStream = Await Synth.SynthesizeTextToStreamAsync(tbPlainText.Text)
MyMedia.SetSource(PlainTextStream, PlainTextStream.ContentType)
MyMedia.Play()
End Sub
Private Sub cboVoice_SelectionChanged(sender As Object, e As SelectionChangedEventArgs) Handles cboVoice.SelectionChanged
'Obtain Selected Voice
Dim SelItem As ComboBoxItem = DirectCast(cboVoice.SelectedItem, ComboBoxItem)
Dim SelVoice As VoiceInformation = DirectCast(SelItem.Tag, VoiceInformation)
Synth.voice = SelVoice
End Sub
Private Sub MainPage_Loaded(sender As Object, e As RoutedEventArgs) Handles Me.Loaded
LoadVoices() 'Load Voices
End Sub
Private Async Sub btSSML_Click(sender As Object, e As RoutedEventArgs) Handles btSSML.Click
'Speak Supplied SSML Text
Dim SSMLStream As SpeechSynthesisStream = Await Synth.SynthesizesSmlToStreamAsync(tbSSML.Text)
MyMedia.SetSource(SSMLStream, SSMLStream.ContentType)
MyMedia.Play()
End Sub
We call the LoadVoices sub when our page has opened. With both btPlainText and btSSML, we supply the text stream to speak, and play it through a media element. Lastly, we determine which voice was seleted in the cboVoice combobox.
AlarmApplicationManager
The AlarmApplicationManager class allows you to create alarm apps for the lock screen. You will need to give the appropriate permissions to this app.
Contact Cards
This new set of APIs consist of ShowContactCard, AppointmentsProvider, AppointmentManager. This allows users to look up information about people and communicate with them via emails or calls. Let us experiment now.
In your project, add the following code:
Private Sub btContactCard_Click(sender As Object, e As RoutedEventArgs) Handles btContactCard.Click
Dim MyContact As Contact = New Contact 'New Contact Object
'Email
Dim MyEmail As ContactEmail = New ContactEmail
MyEmail.Address = tbEmail.Text
MyContact.Emails.Add(MyEmail)
'Phone
Dim MyPhone As ContactPhone = New ContactPhone
MyPhone.Number = tbPhone.Text
MyContact.Phones.Add(MyPhone)
'Set Up Display Rectangle
Dim TempRect As Rect
TempRect.Height = 100
TempRect.Width = 100
TempRect.X = 400
TempRect.Y = 450
'Show New Contact
ContactManager.ShowContactCard(MyContact, TempRect, Windows.UI.Popups.Placement.Default)
End Sub
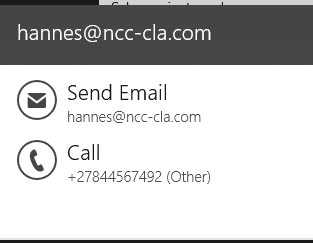
This is very straightforward. It simply takes what we have entered and creates a ContactCard from it. The result after I have filled in my details look like Figure 3.
Figure 3 – Contact Card
Updated Controls or Features
Tiles
Two new tile sizes have been added. We can now have those present in Windows 8: Small Tiles ( 70×70 ) and Large Tiles (310 x 310 ). Because of the addition of these two new tiles, the naming convention has also changed. The two I have mentioned before, and the older ones are now renamed to Medium ( 150x 150 ) and Wide ( 310 x 150 ).
Window Resizing
Apps can now be resized and aren’t fixed to the snapped and fill view states. One app can open more than one window at the same time and it can launch other apps as well. I am excited by this news, and all I could say was : “Finally!“
Conclusion
Short and sweet. Obviously there are many more interesting controls and updates out there, but I hope you have learned something new and valuable from my article and that you would put your knowledge to good use. Until next time, cheers!